東青山駅~切り通し~猪の倉温泉(HTML5 detailsとsummaryタグの使用例)
青山高原の切り通しコースを歩き、途中から猪の倉温泉に向かった。高原の空気が気に入って一泊することにした。昼食後、榊原温泉口に至る沢沿いの道を下り、一周する形で散策した。※GPX実測 7.6km 16806歩 地図:goo.gl/4Vqze0

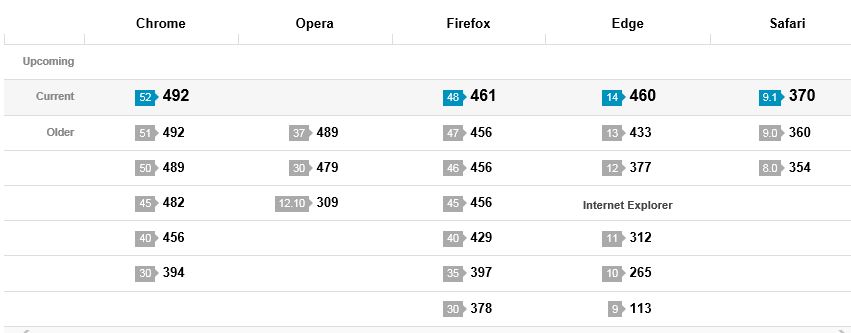
このページ本文の先頭行をクリックすると詳細が表示される。HTML5の<details>と<summary>を使って記述した。スクリプトなしにトグルを実現できる便利なタグだが、現在はChrome, Safari, Operaでしかサポートされていない。Internet Explorer、Firefoxでは無効になる。
写真日記の記事レイアウトを、最初に写真を表示し、その後に紀行文を書くようにした。記事の概要は、左側に縮小画像(記事にリンクしたアイテム)、右側に記事の概要(最大100文字)を表示するようにデザインした。
ところが、記事の最初に書いた写真スライド表示のHTMLタグがカウントされ、そのあとの書いた記事テキストの概要に表示される文字数が少なくなる。これはMT6の不具合であろう。もちろん、概要に相当する記事テキストを先頭に書けば解決できるが、写真表示がメインのページのバランスが悪くなる。
どうするか考えていた時に、HTML5でdetail/summaryタグが追加されていることを知った。summaryに一行書いて、残りの概要をdetailタグ内に書けば、ページには一行だけ表示され、summaryテキストをクリックすれば残りのテキストがトグル表示される。一方、記事概要100文字にはdetailsに書いたテキストが表示される。
IE11は未対応(2016年12月)である。HTML5TESTではテスト項目555件のうち対応済みは312件。今後はWindows10 Edgeに移行するので、IE11にこれ以上の対応は望めないだろう。